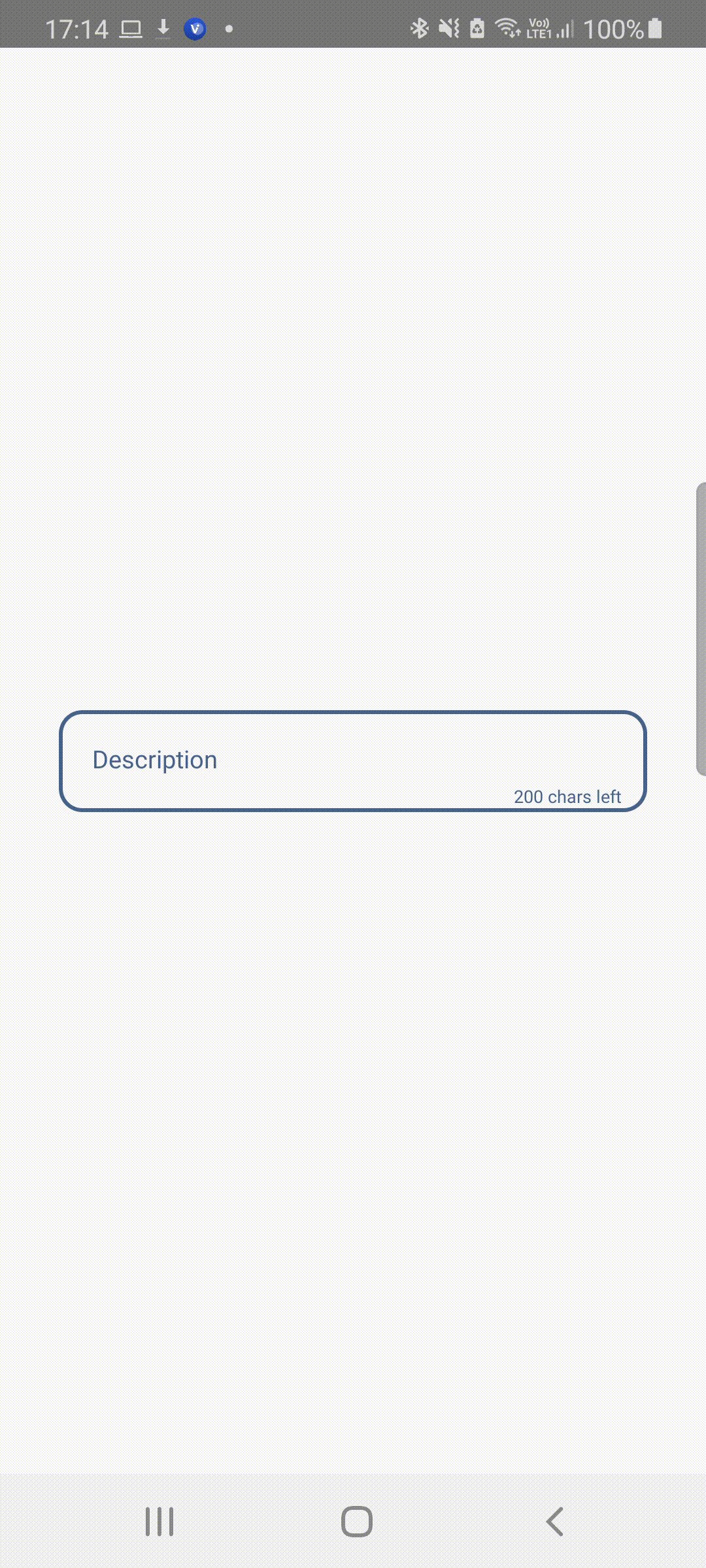
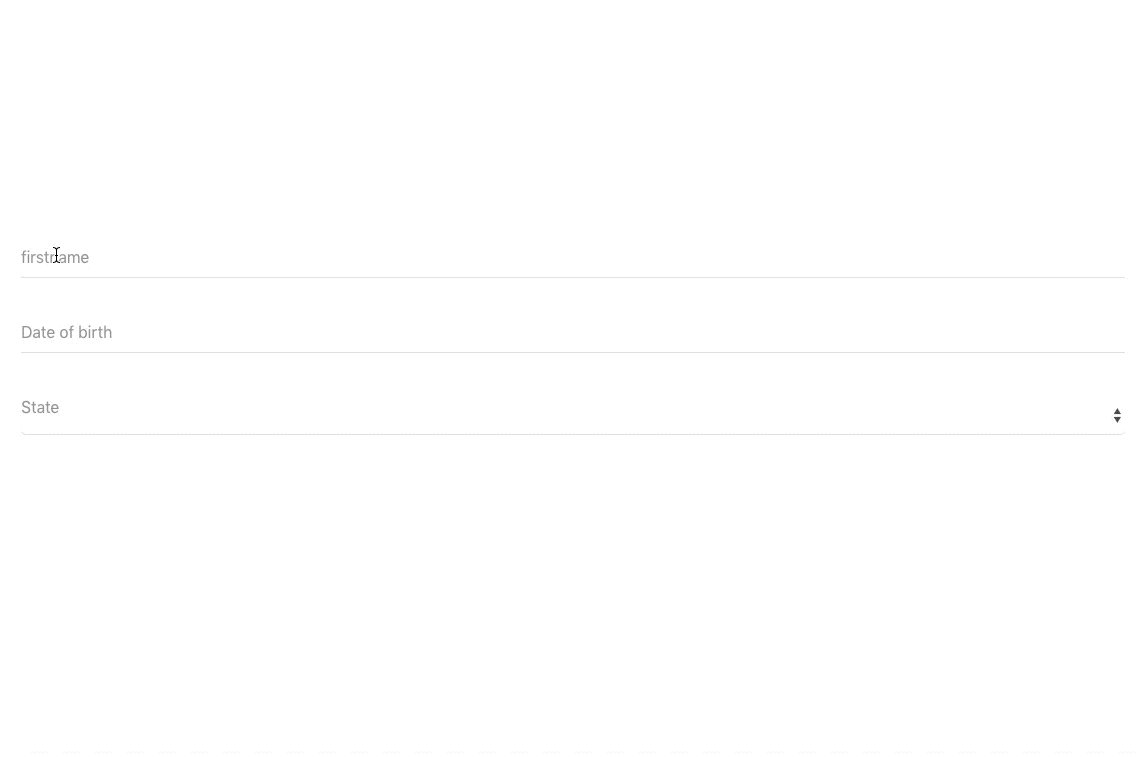
TextInput outlined mode: label has unknown shadow · Issue #657 · callstack/ react-native-paper · GitHub

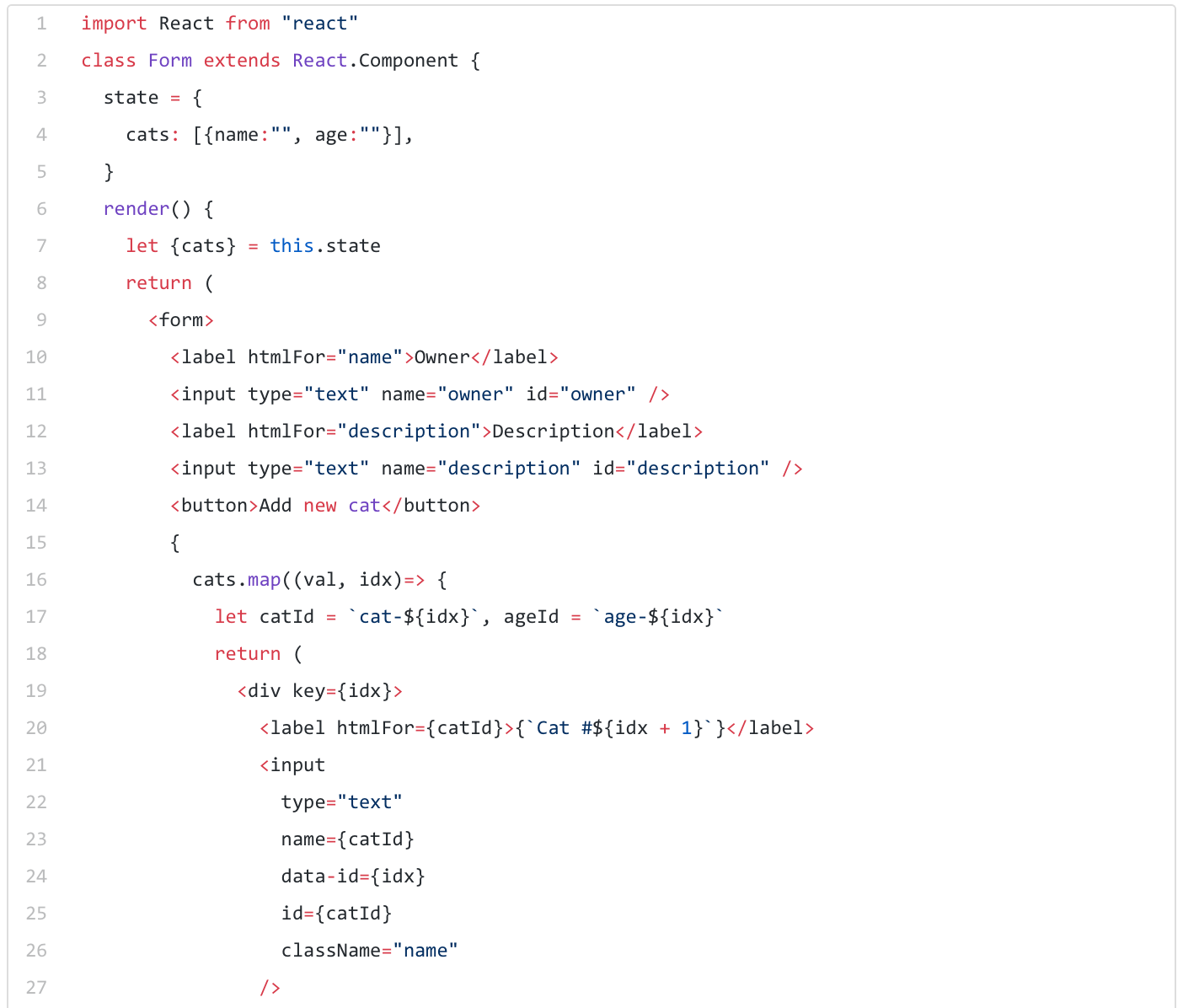
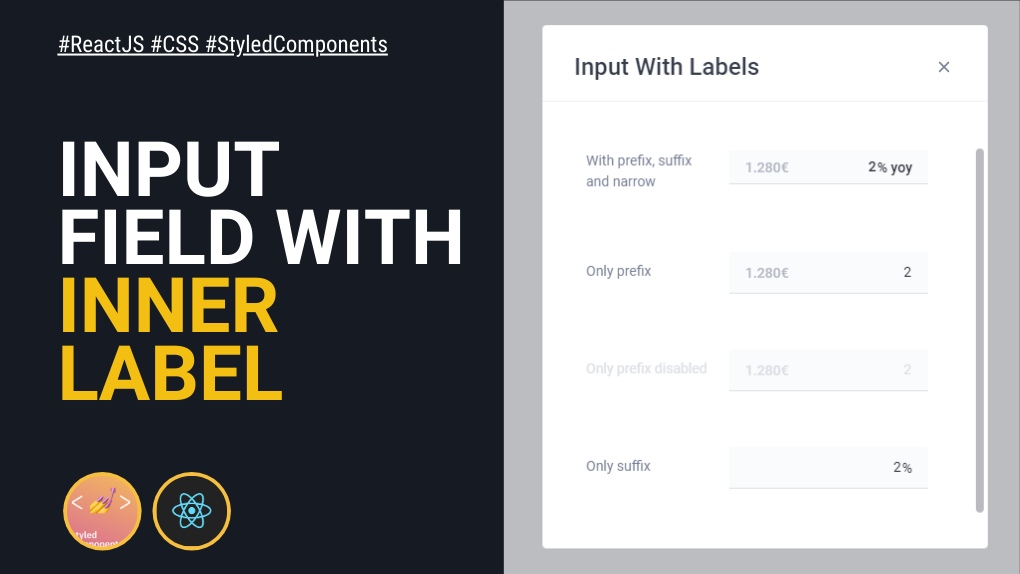
How to create an input with an inner label in ReactJs and Styled-Components | by Nadine Thery | urbanData Analytics | Medium

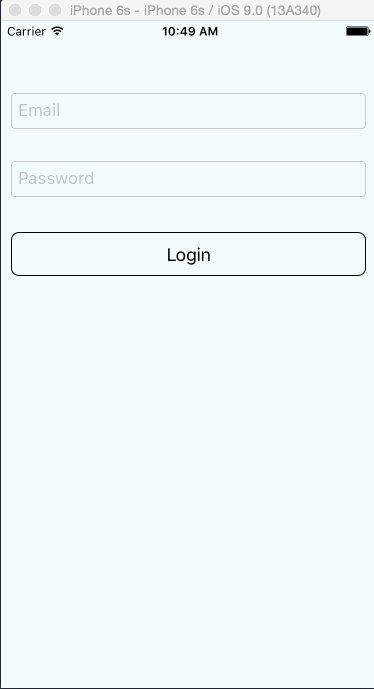
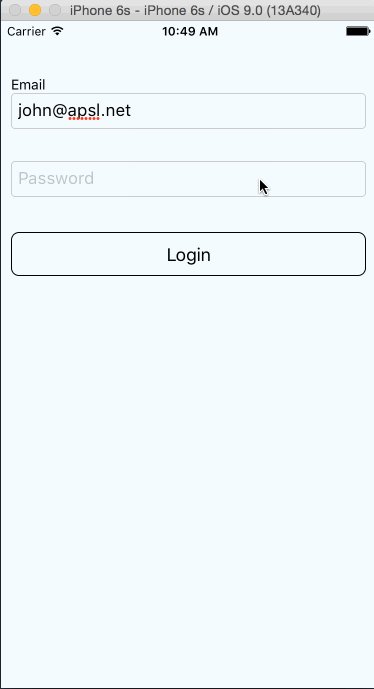
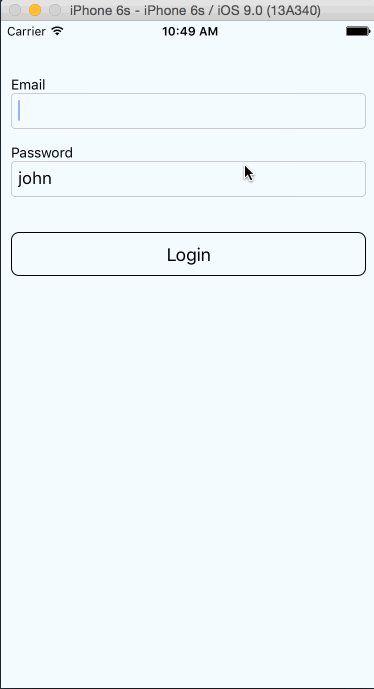
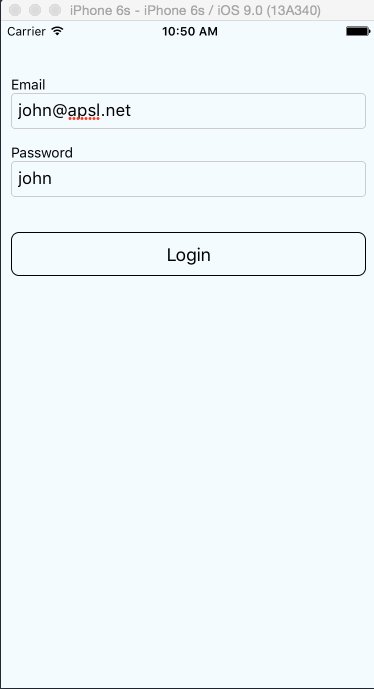
GitHub - APSL/react-native-floating-label: A React Native floating label text input for tcomb-form-native